Responsive Website Design: Principles & Best Practices
The Internet isn’t just a static digital space. It’s a vibrant, pulsating entity that has morphed and expanded over the years. It’s no wonder that responsive website design has become a critical aspect of this digital ecosystem. This blog begins and ends with this focus keyword, and concentrates primarily on the principles and best practices shaping responsive design.
Once Upon a Time: The Evolution of Responsive Website Design
The birth of responsive website design was a game-changer. Before its inception, websites had a rigid, one-size-fits-all approach—much to the dismay of users grappling with various screen sizes. The growing need to facilitate optimal viewing experiences across a diverse range of devices led to the introduction of responsive design.
Understanding the Concept: What is Responsive Website Design?
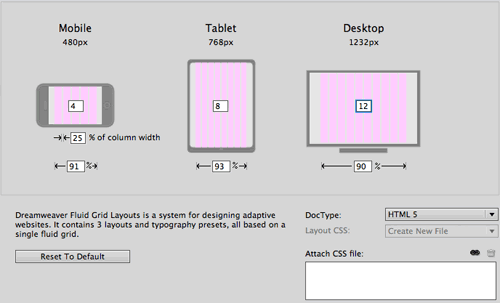
As the name implies, responsive website design is about flexibility and adaptability. It calls for the creation of websites that can automatically adjust to different screen sizes and orientations. So whether your audience is on a desktop, laptop, tablet, or smartphone, your website remains functionally consistent and visually appealing.
Heating Things Up: Key Principles of Responsive Website Design
The backbone of responsive website design is three noteworthy principles:
Moving Along the Spectrum: Best Practices in Responsive Website Design
Knowing the basics of responsive website design is all well and good, but to truly master the craft, you need to understand its best practices.
In essence, responsive website design isn’t just about technological adaptability; it’s about being mindful of your audience and tailoring your website to their needs, preferences, and devices. By practicing proper implementation and keeping these principles and practices at top-of-mind, you can contribute to a more accessible, enjoyable Internet for everyone.
TThe first step in creating a responsive website is to understand the different types of devices that people use to access the Internet. This includes everything from smartphones and tablets to laptops and desktop computers. It’s important to note that not all devices are created equal; some have larger screens than others, while others have more processing power or memory. The second step is to create a design that works well on all of these devices. This means making sure that your website’s layout, content, and functionality are all optimized for mobile devices. You can do this by using responsive design techniques or by creating separate versions of your site for different screen sizes.